Game Journal
Exercises: 6.7: Describe Your Game, 6.7: Write a Treatment, 7.8: Diagramming Core Gameplay 2, Week 12 Exercise


GDW Chapter 4: Working with Dramatic Elements
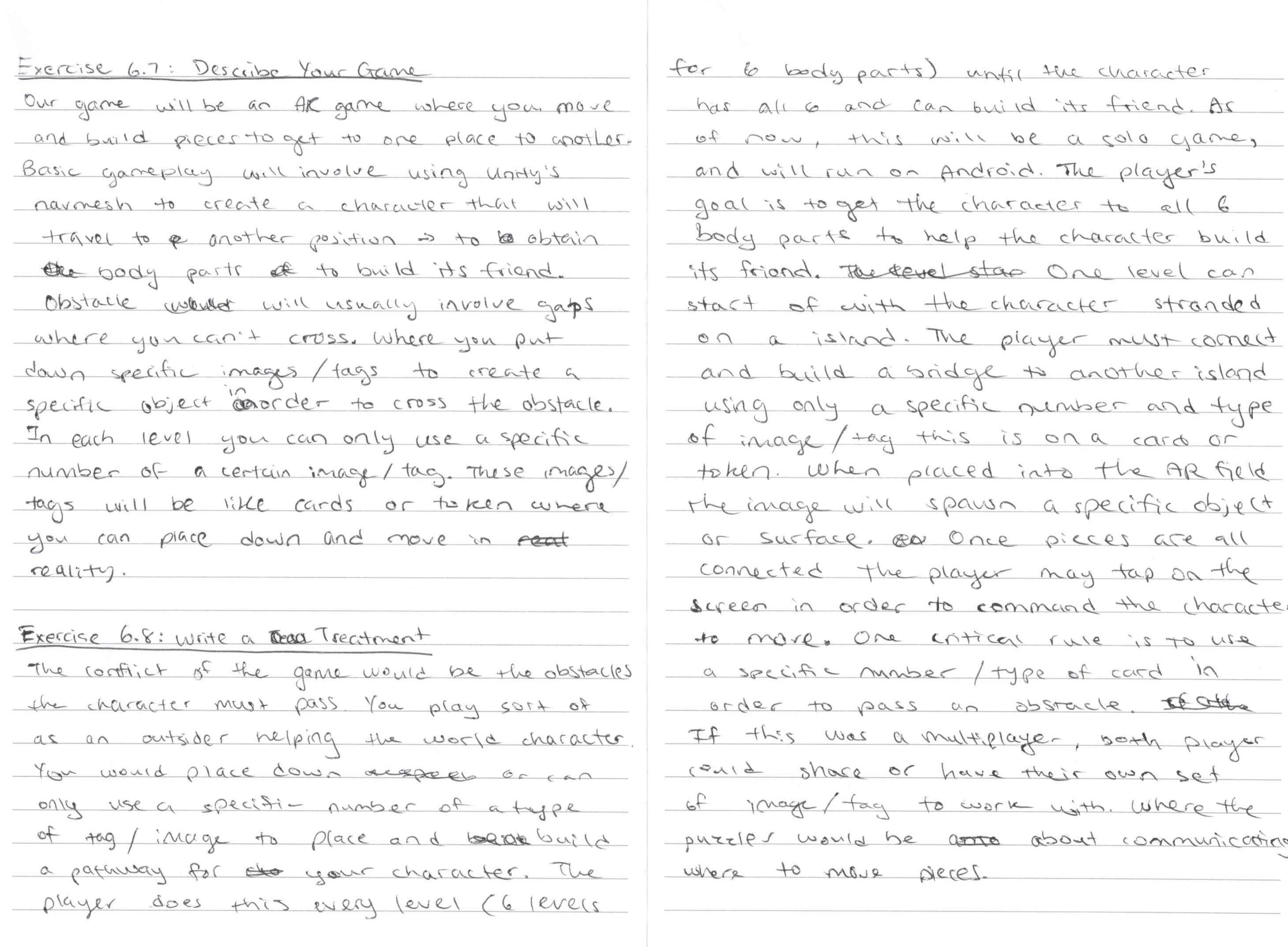
I think it was interesting to think about and work with dramatic elements using the medium AR. As of where our game stands now, the element of drama that creates player engagement is the story as the player gets little bits of it as they progress in the game. At first, mechanic wise, we had an interesting interaction using image recognition and spawning objects on top of these images, where holding these images in a certain position would allow you to progress. But for the most part, it was seen as frustrating because of the medium of choice and not being able to read the image well. This resulted in a change in direction of where we wanted our game to go, and instead of changing to simpler gameplay, we created our game to convey story.
GDW Chapter 6: Conceptualization: Sidebar: Experimental Gameplay by Richard Lemarchand
For us, working in AR was something very new. During the whole thing, we questioned how to design for AR using an engine we knew, Unity, and implementing it to create an experience. I think our original mechanic with tracking object movement with images was much more experimental than what we have now. With the original mechanic, there was a reason why the game was in AR, showing a necessary interaction with the real world to progress while exploring a way of interacting with both reality and digital. With the chapter cards that we have now however, yes, the cards are something you can interact with in the real world, but that interaction feels unnecessary for players as the main gameplay is solely digital and once scanning the image, it is never needed again, unless you had to reset the level.
Research: Walden by Tracy Fullerton

Walden by Tracy Fullerton is an exploratory narrative and an open world simulation that explores the life of an American philsopher, Henry David Thoreau during his experiment in self-reliant living. In the game, players survive in the woods by finding food and fuel along with maintaining shelter and clothing. This game follows Henry David Thoreau's narrative of being in the woods as time passes on. This game is an interesting take on survival as it connects it with philosophy allowing the audience/player think about their actions.
GDW Chapter 11: Fun and Accessibility
I think for our game we did let a person process how to interact with our game. It is confusing at first but it is something that needs time and getting use to. I found that both the original and current mechanics has pros and cons. The orginal mechanic took much more time to get use to as interacting with both the phone and image cards was much more difficult. While the gameplay we have now, is easier for players to get use to because it is much simplier. On the other hand, the original mechanic opened up the possibility of having the game a multiplayer with one person could be holding the phone while the other moves the cards. Due to it's simplicity, the gameplay we currently have has a greater possibility of becoming boring for the player.
GDW Chapter 8: Digital Prototyping, Effective Interface Design
I think our tutorial scene to help the player could be more fleshed out and more specific. Through the playtesting I found that it was difficult to know when a level has spawned, so many people would keep the phone near the image to try to scan it. I also saw that instead of pressing what the arrow was pointing to, players tried to press the arrow UI instead. I think would levels should also have been changed up and tested/prototyped more since all the level go in one direction. One of the issues that we found during development was that in AR everything appeared much larger and so it became time consuming to build everytime to check if the scaling was correct. We found out later in our development that the levels that we designed were too long of a path for players to walk.
Cloud by Jenova Chen, Designer Perspective: Jenova Chen

Cloud is an indie puzzle game about a boy who dreams of flying while asleep in a hospital bed. As the boy you can fly through a dream world and manipulate clouds to solve puzzles. This game took gameplay in another direction as it was intended to evoke emotions in players that is usually ignored in the game industry. It is a game that is intended to be a relaxing, non-stressful experience. The game included four major tutorial levels that teach players how to play the game along with other levels for players to enjoy game features that were introduced with the tutorial levels.
Research: User Testing Structure
Guerilla Testing:
https://docs.google.com/forms/d/e/1FAIpQLSfeHv7Qar984wuw5goxV6FkzdTvoSi7PhRstJcSksn9TZ48vA/viewform
On-site Testing:
https://docs.google.com/forms/d/e/1FAIpQLSdSWCV710zj6t9DsHRWZ-07SSXTx-vzZW2_eI740MOf4bmUVw/viewform
A way of user testing that I haven't done before was creating questionnaires. For this project we used guerilla testing and on-site testing questions for feedback after a playtest. The guerilla testing allowed for quick feedback on the interacton of our game, both its pros and cons. With guerilla testing we were also able to see how fluid the character's movements were. With on-site testing, it was a more in-depth evaluation of our game which was useful as we could evaluate the experience of our game. Something that I should do more often in the future is going out and finding more opportunities where I can playtest and user test my games. Playtesting is something that I tend to forget and push off until a game is semi-completed, which is something that shouldn't be done since reviewing and evaluating mechanics and how things work for a game earlier on is much more efficient in the game design process.
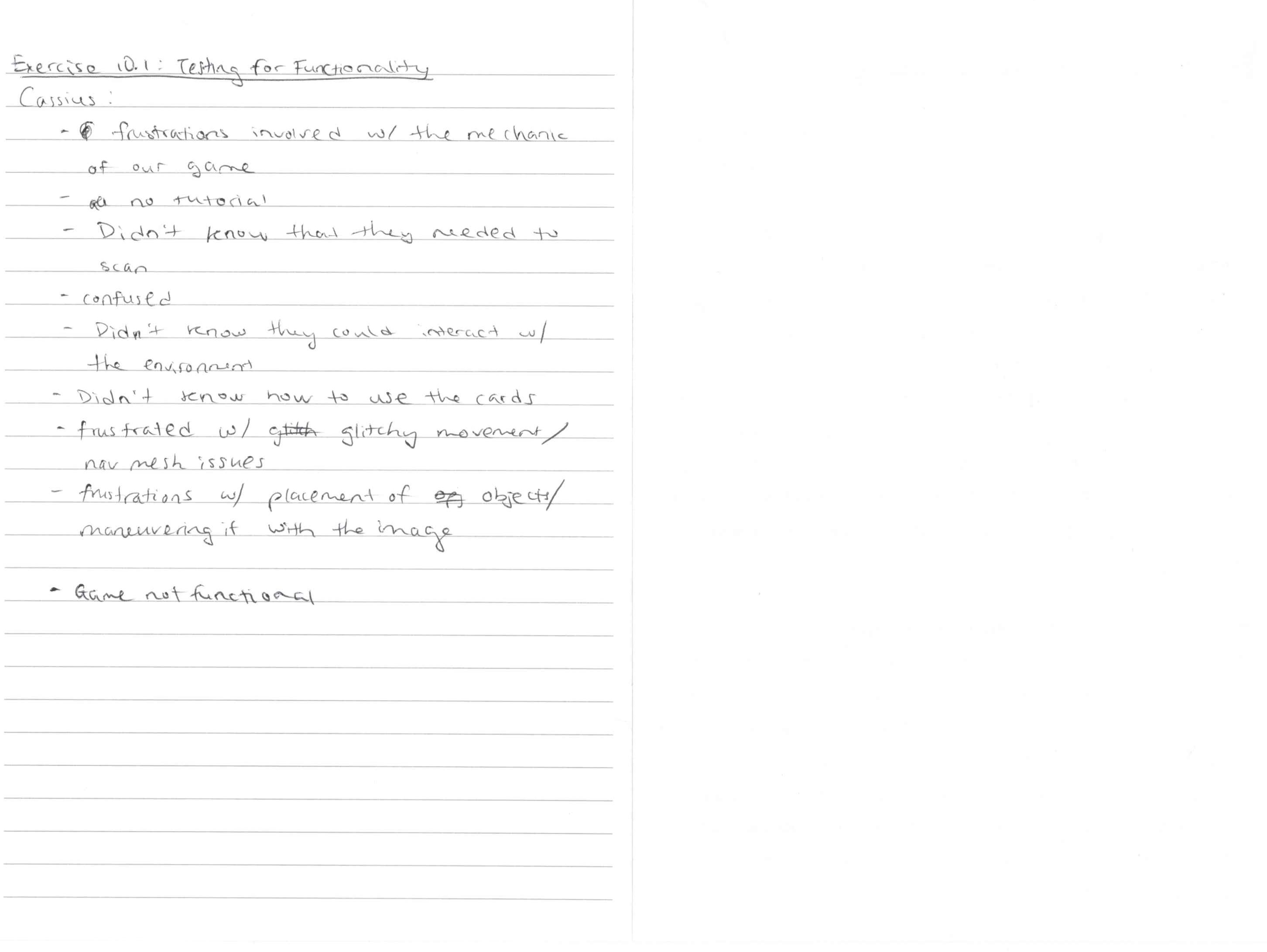
Exercise 10.1: Testing for Functionality

GDW Chapter 10: Funtionality, Completeness and Balance
For game night playtesting and at Wonderville playtesting, our game was not completely functional as we still had to give input and assistance for the players. Since the game night playtesting, we implemented a tutorial but even though it was clear to us, it wasn't for the players. We would have to make instructions much more specific for the player to understand. One of the loopholes that we had in our game was when the navmesh got stuck and the character wasn't able to move on to the next platform, players could delete the object that they were on and the character would jump onto the platform. I found it interesting when the player, having figured this out, began to use this loophole as a tool to progress and used it in a way that made the gameplay easier for them.
GDW Chapter 16: Selling Yourself and Your Ideas to the Game Industry
This chapter has helped me learn about how I could get myself into the game industry. Something that I need to improve on is being more active in online game communities. Something helpful was, reading about interning, and making sure the company is serious about letting me take part in actual projects and as it will allow me to learn new aspects of the business. This just mean that I have to research deeply about what kinds of opportunities are out there. I also found it interesting that a QA tester can be a great opportunitiy to expose myself to the whole development team as a good QA tester could be considered more over another person for a position.
Get Cassius
Cassius
Cassius is an AR game centered around the story of a lost girl.
More posts
- Development & GameplayDec 13, 2019
- PostmortemDec 13, 2019

Leave a comment
Log in with itch.io to leave a comment.